Responsive Web Design

Web Design
Net Marketing Plans offers premium web design services to help grow and maintain your business’s online presence. Our number 1 concern is to design a website that is in line with your business’s marketing goals. Our web designers spend a great deal of time making sure your website is user friendly and makes a great first impression. Making sure a website design generates traffic and drives growth isn’t just about the aesthetics. Net Marketing Plans offers top quality search engine optimization service to make sure your website ranks towards the top and stays there.
Call 678-740-6543 to get started today!
We make it easy for you. One company for Web Design – Domain Name – Hosting – Online Marketing.
DIGITAL MARKETING
Reach Googles 1st page with
RESPONSIVE WEB DEVELOPMENT BUNDLE
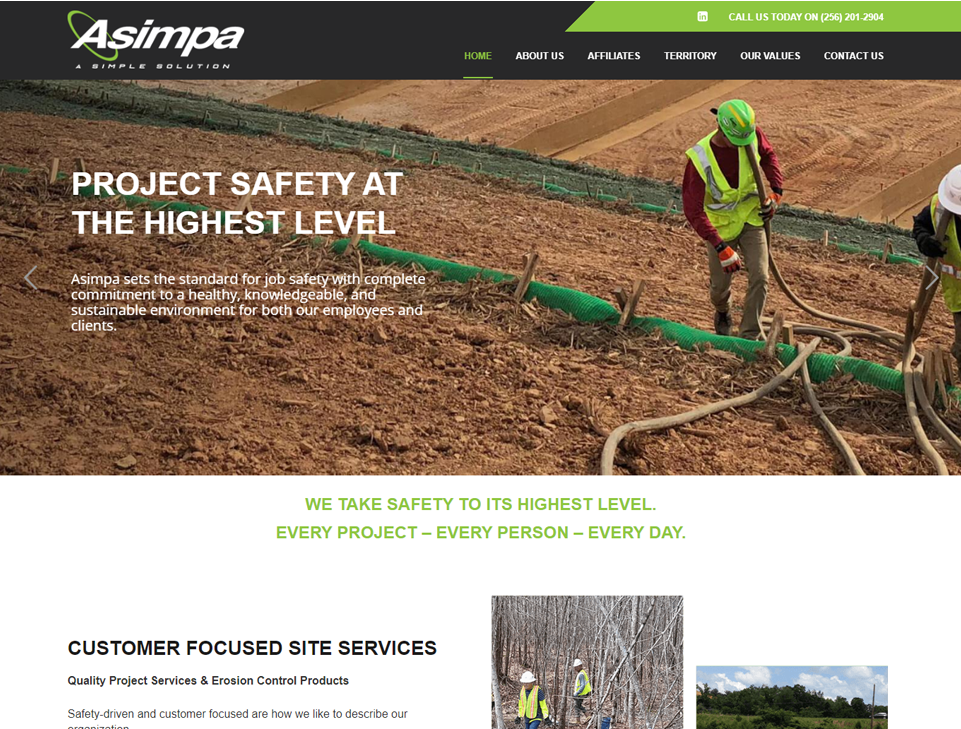
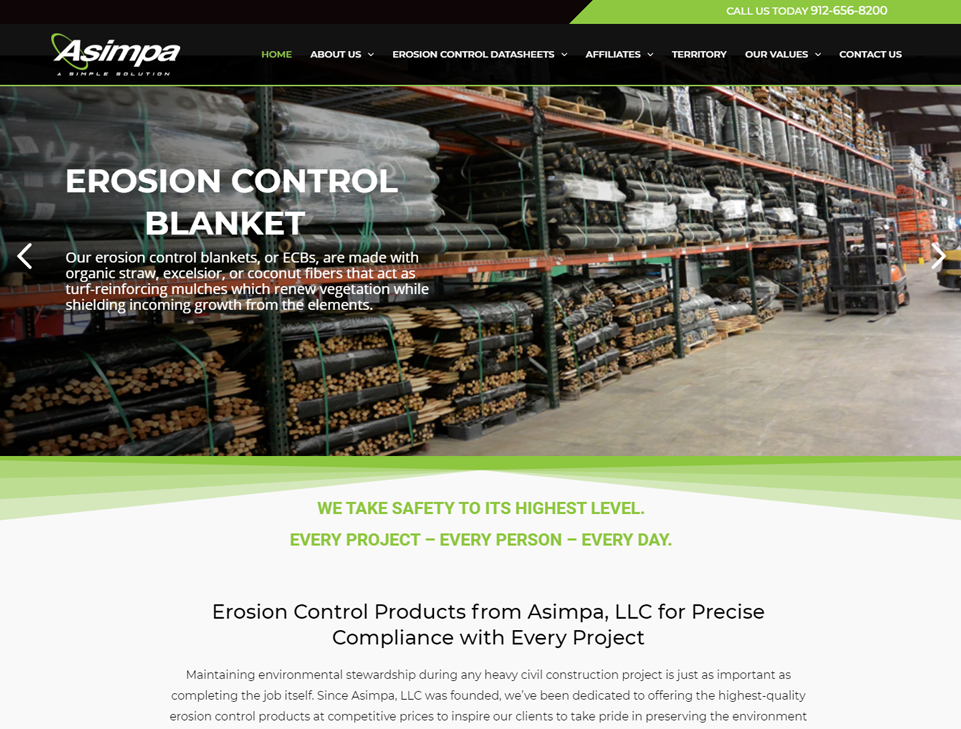
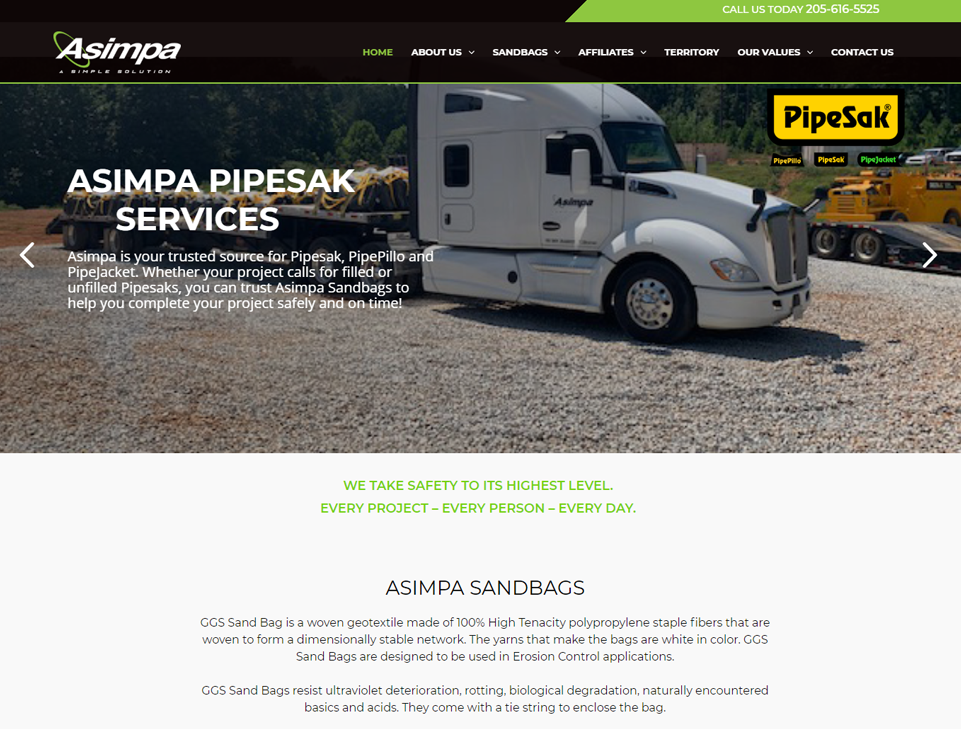
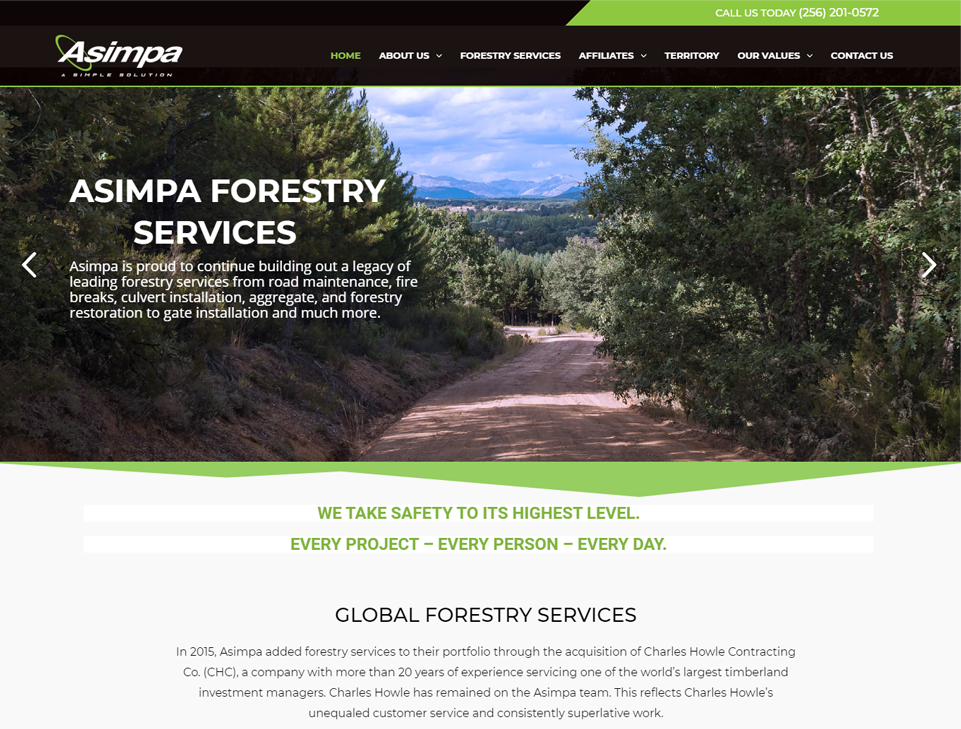
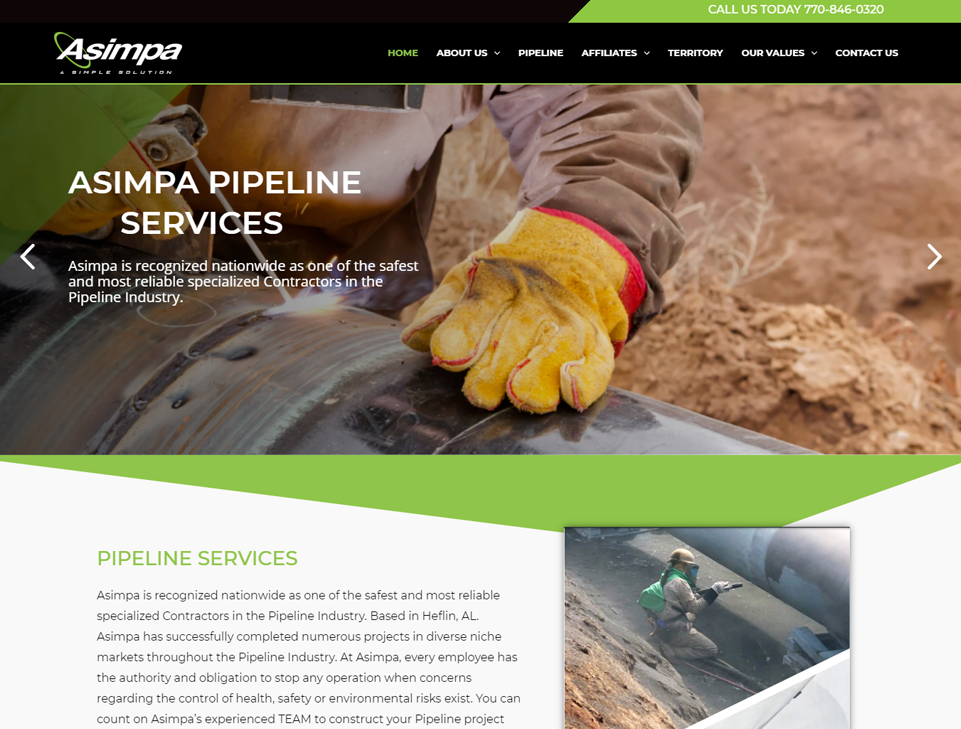
Asimpa Bundle
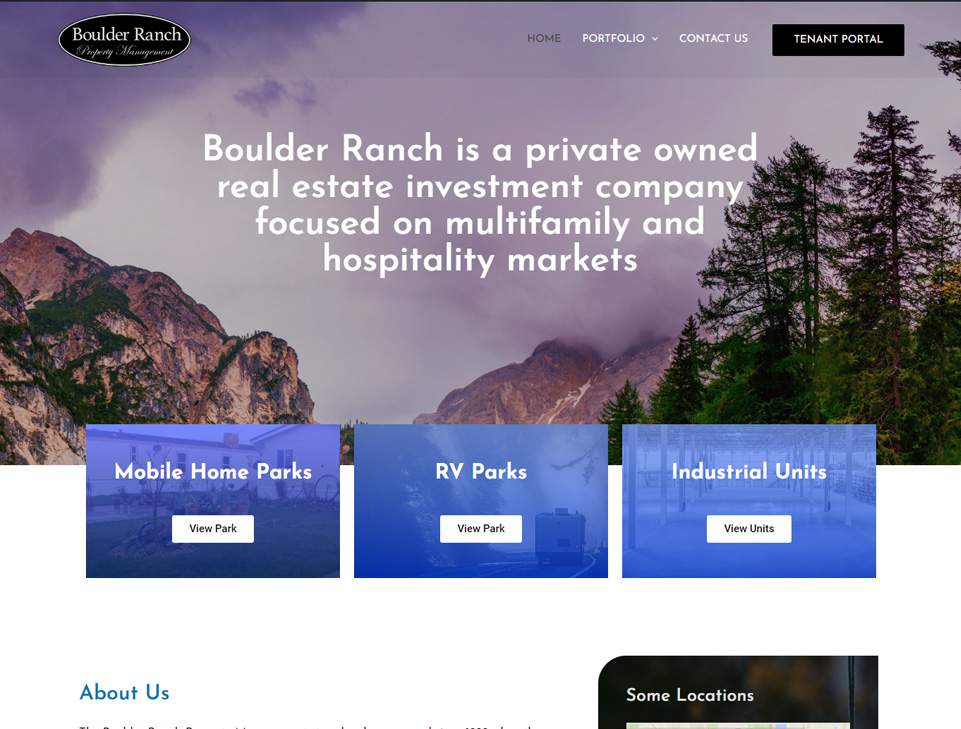
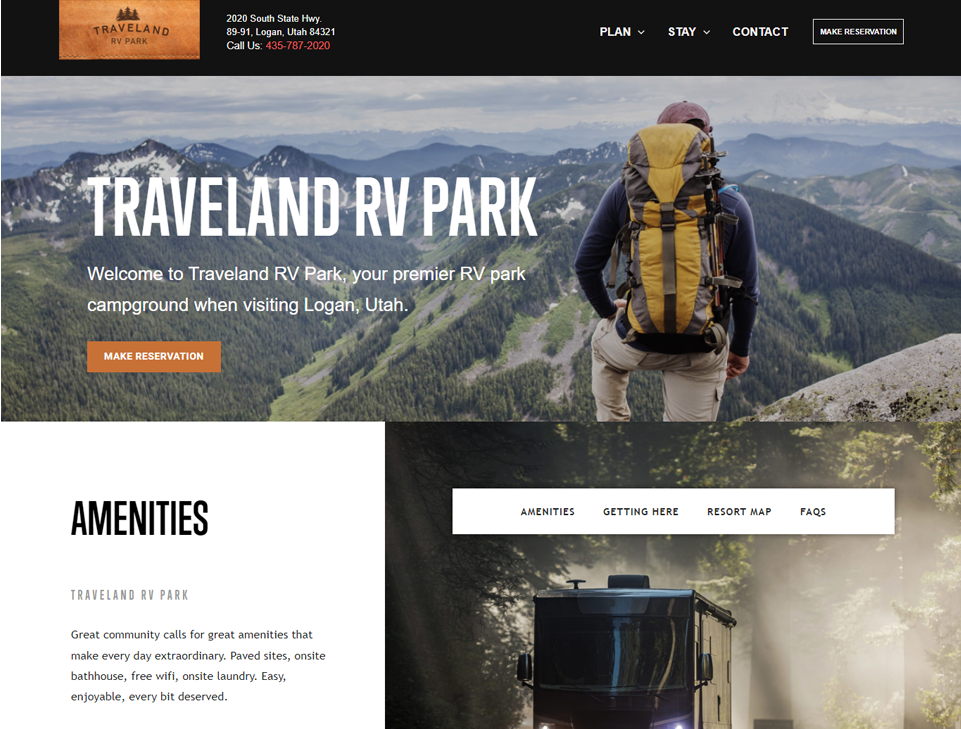
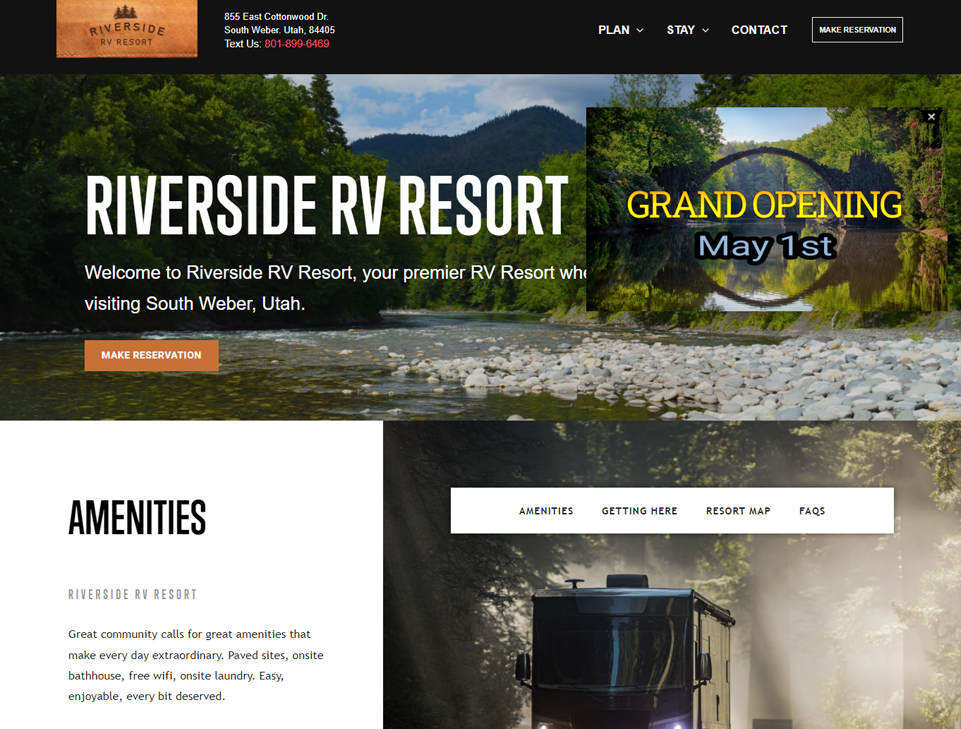
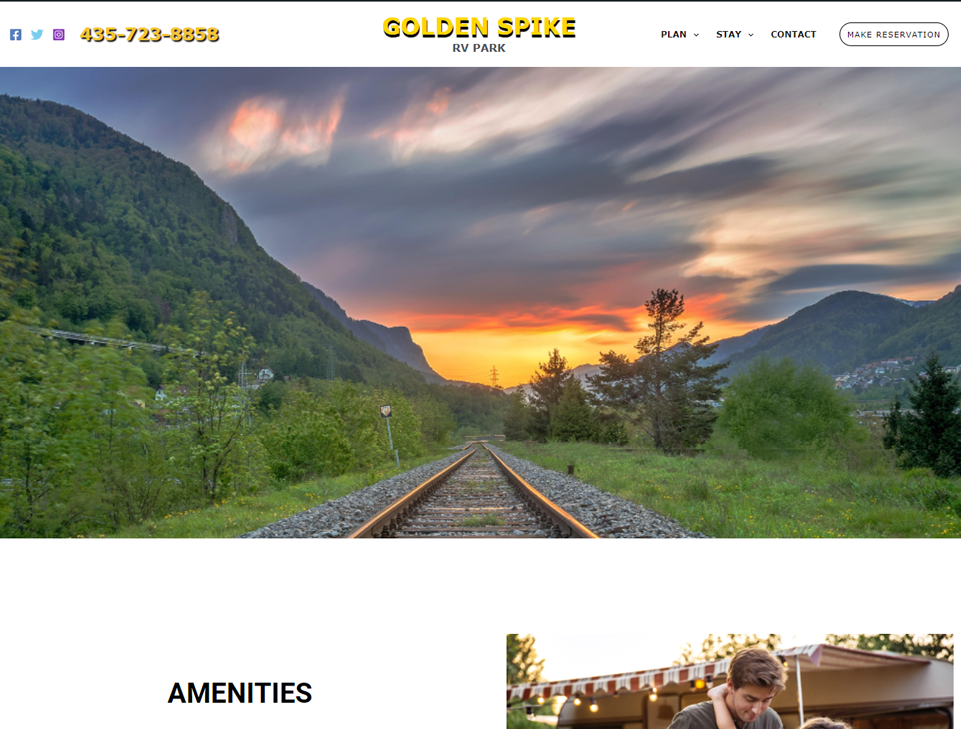
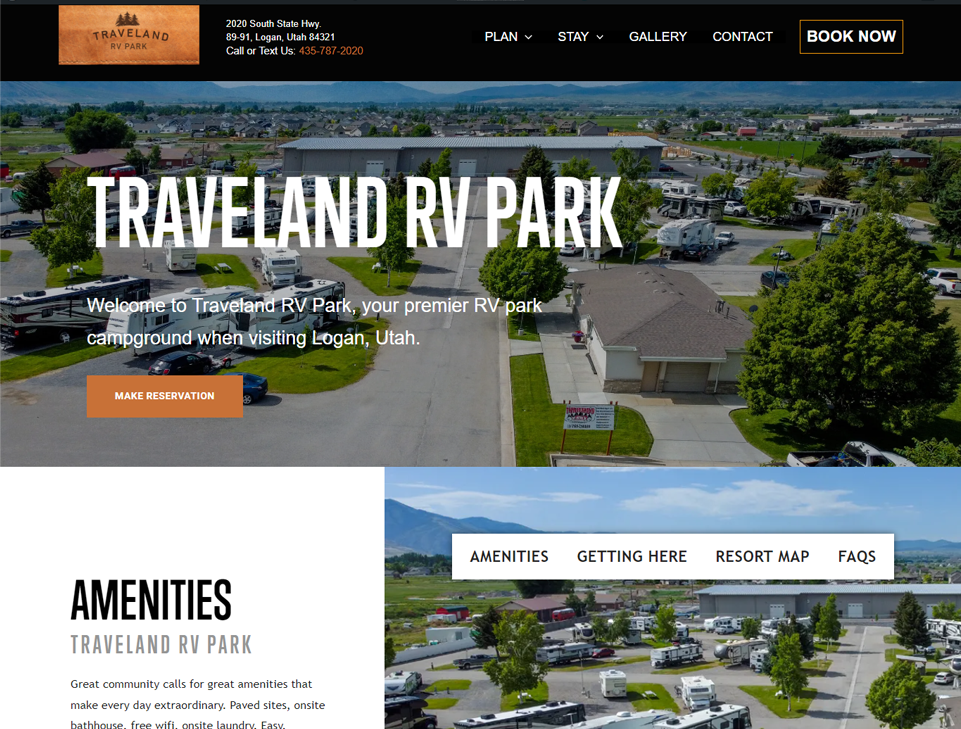
RV Parks Bundle
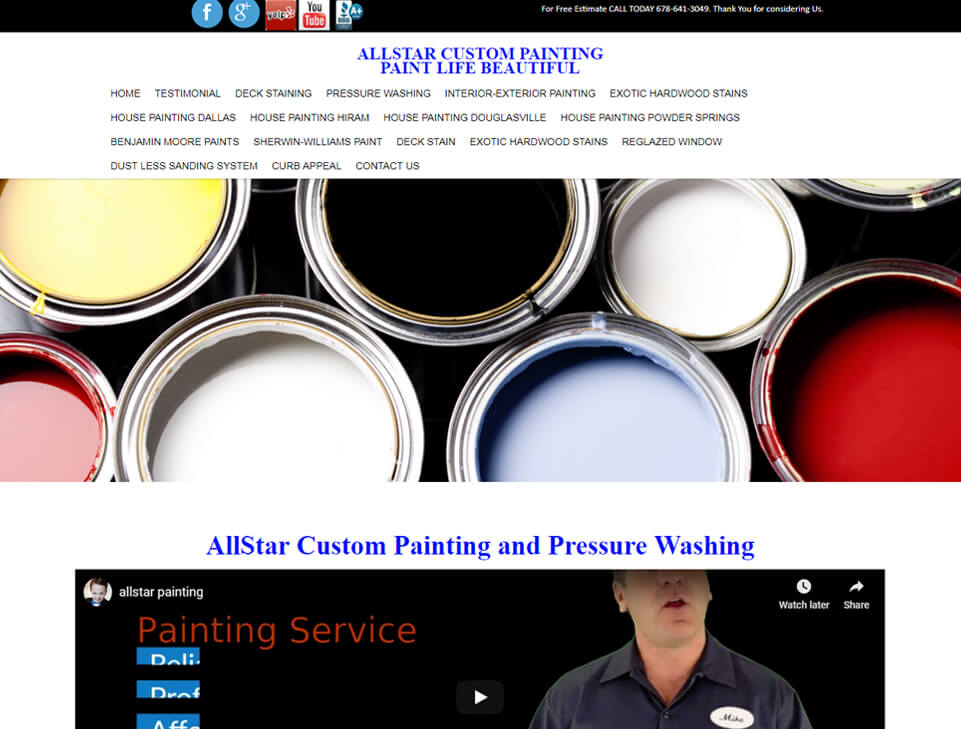
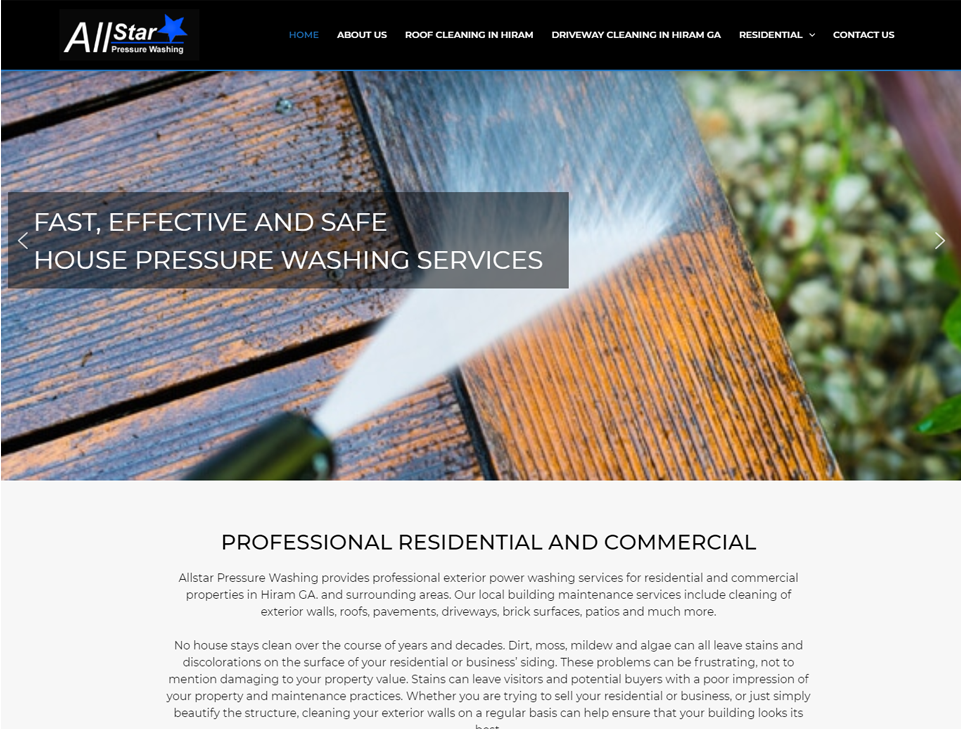
All Star Bundle
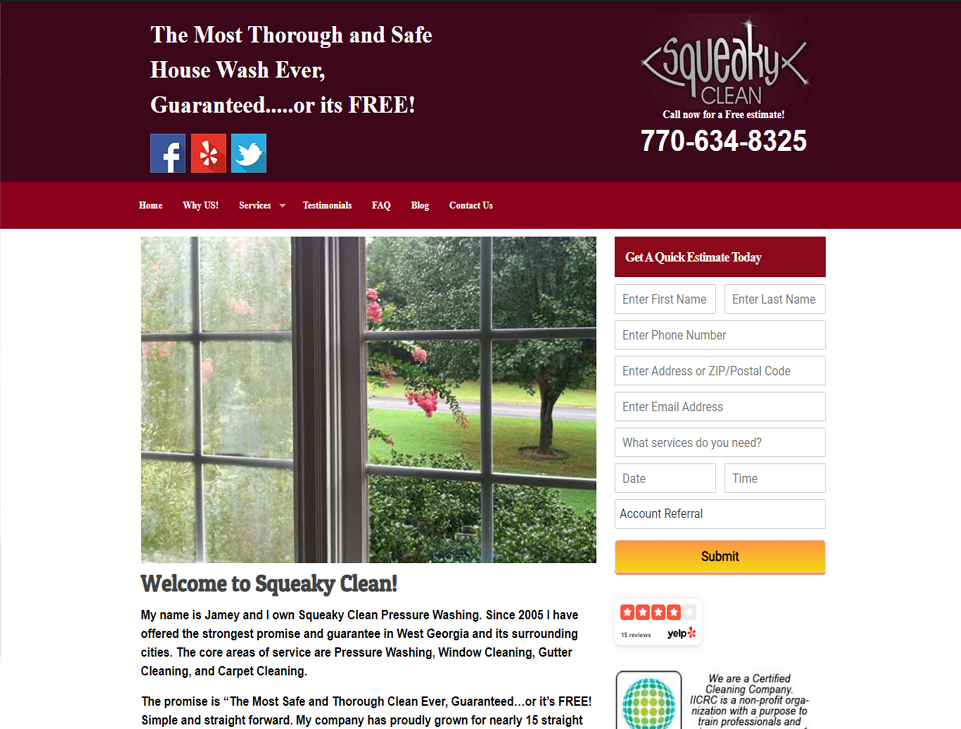
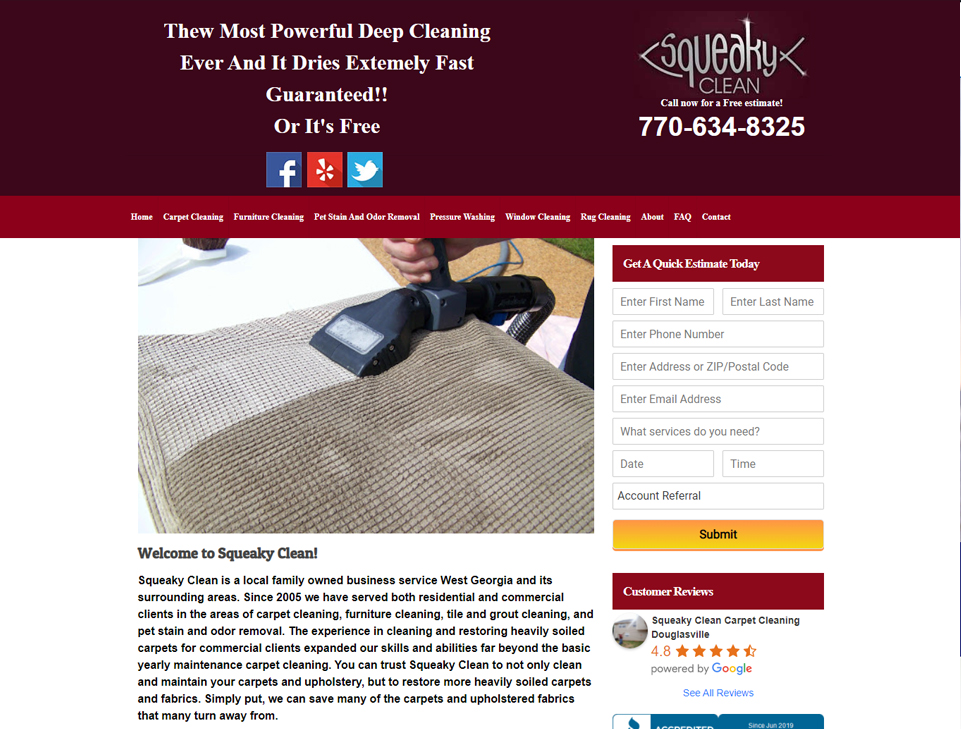
squeaky CCS
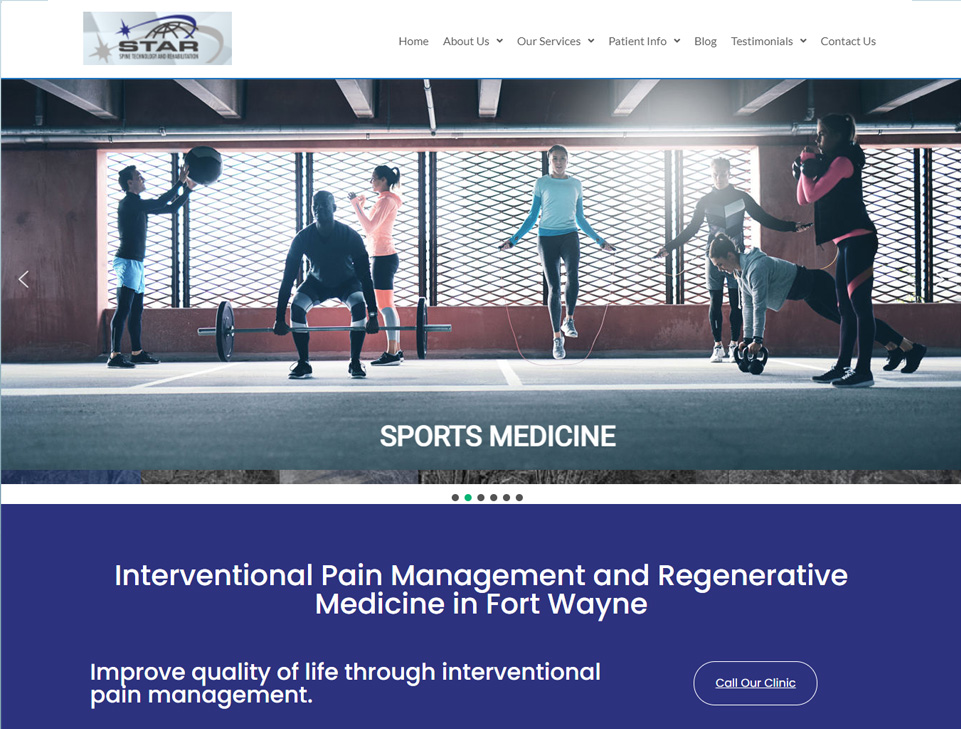
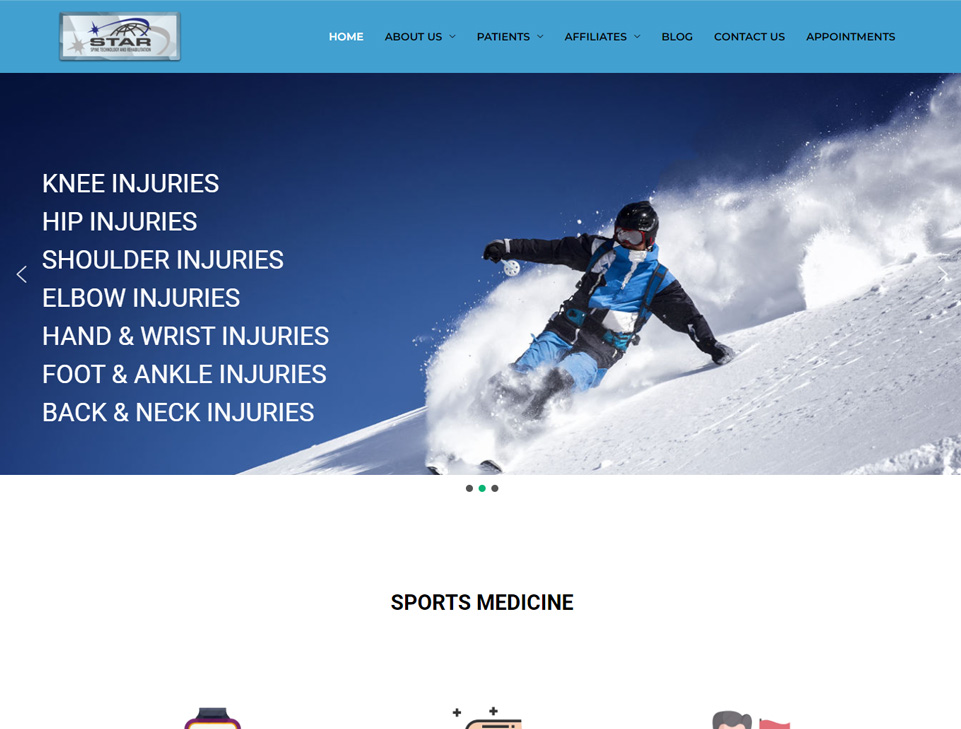
Spine Technology
Responsive web development refers to the practice of designing and developing websites that can adapt and respond to different screen sizes and devices. In today’s digital landscape, where people use various devices such as smartphones, tablets, and desktop computers to access the internet, it is essential to ensure that websites are usable and visually appealing across different platforms.
The goal of responsive web development is to create a seamless user experience regardless of the device being used. Responsive websites dynamically adjust their layout, content, and design elements based on the screen size and resolution of the device. This adaptability allows users to easily navigate and interact with the website without having to zoom in, scroll horizontally, or experience any visual distortions.
Responsive web development involves several key principles and techniques:
Fluid Grids: Instead of using fixed pixel widths for layout elements, developers use relative units like percentages or ems. This allows the website to adapt and resize based on the screen size.
Flexible Images: Images are sized using CSS techniques, such as setting the maximum width to 100%. This ensures that images scale proportionally and do not overflow their containers on smaller screens.
Media Queries: Media queries are CSS rules that target specific screen sizes or devices. Developers can define different styles and layouts for various breakpoints, allowing the website to respond appropriately to different devices.
Mobile-first Approach: This approach involves designing and developing for mobile devices first, then progressively enhancing the layout and features for larger screens. It ensures a solid foundation for smaller devices and improves performance.
Responsive Typography: Fonts and typography elements are adjusted based on the screen size, ensuring readability and optimal visual appearance on all devices.
By implementing responsive web development techniques, websites can provide an optimal viewing experience for users across devices, leading to increased engagement, improved usability, and better conversion rates.